Exciting news for web developers! Angular 15, the latest version of the popular TypeScript-based web application framework developed by Google, was released on November 16th. With its cutting-edge features and updates, Angular 15 is set to revolutionize web app development.
As an Angular development company, we offer top-notch AngularJS development services and have a team of skilled Angular developers for hire. Our experts are well-versed in utilizing the latest advancements in Angular, including the support for TypeScript 4.7 and the introduction of standalone APIs for effortless app bootstrapping using a single component.
The removal of Angular’s legacy compiler and rendering pipeline over the past year has paved the way for improved features, such as enhanced debugging, faster builds, and better support for web components. We are thrilled about the possibilities that Angular 15 brings, and we can’t wait to explore its incredible features and capabilities.
Stay tuned for more updates on the remarkable features of Angular 15!
Planning to Upgrade Your App from a software development company?
What Is New In Angular 15 With Example?
With the Angular 14 release, the Angular Team has made considerable strides in revolutionizing the development experience. Following up on the success of Angular 14, the Angular Team is back again with the much-awaited Angular 15 stable version update.
This new update includes a variety of features, updates, and developments to take the development experience to a whole new level. From stable standalone APIs, enhanced performance, and directive composition APIs, to less boilerplate code, Angular 15 certainly has a lot to offer for developers.
Let’s delve now into the Top Angular 15 Features and Updates in detail and understand how Angular 15 breaking changes can help improve the development experience.
Angular 15 New Features
The angular latest version of angular 15, has the following key features:
Stable Standalone APIs
One of the most exciting additions is the introduction of stable standalone APIs. This milestone marks the end of “Developer Preview” mode and developers can now do Angular applications development without any modules.
This is especially useful for Junior Angular developers who want to simplify and streamline their dev experience. Angular Standalone components can now work across Angular, including Angular Elements, router, HttpClient, and more.
Thanks to the standalone APIs, you can now bootstrap an Angular application with a single component. This makes it easier than ever to get started with Angular development.
Let’s check the standalone API usage with the given example –
import { Component } from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’; // includes NgIf and TitleCasePipe
import { bootstrapApplication } from ‘@angular/platform-browser’;
import { MatCardModule } from ‘@angular/material/card’;
import { ImageComponent } from ‘./app/image.component’;
import { HighlightDirective } from ‘./app/highlight.directive’;
@Component({
selector: ‘app-root’,
standalone: true,
imports: [
ImageComponent, HighlightDirective, // import standalone Components, Directives and Pipes
CommonModule, MatCardModule // and NgModules
],
template: `
<mat-card *ngIf=”url”>
<app-image-component [url]=”url”></app-image-component>
< app-highligth>{{name | titlecase}}</h2>
</mat-card>
`
})
export class ExampleStandaloneComponent {
name = “emma”;
url = “www.emma.org/image”;
}
// Bootstrap a new Angular application using our `ExampleStandaloneComponent` as a root component.
bootstrapApplication(ExampleStandaloneComponent);
The `imports` function in Angular allows you to take advantage of great features like standalone directives and pipes. Now you can mark components, directives, and pipes as “standalone: true” – no more need to declare them in NgModules!
Plus, you can import NgModules directly into the standalone component by writing `import: [module_name]`. This makes it even easier to use Angular’s powerful import function.
Directive Composition API
Angular 15 introduces a powerful new directive composition API. With this API, developers can apply multiple directives to host elements, allowing for a more efficient approach to code reuse. Additionally, an Angular compiler can help you make all of this possible.
This feature was inspired by a highly requested feature on GitHub, giving developers the ability to attach directives to host elements. Note that this API only works with standalone directives.
@Component({
selector: ‘mat-menu’,
hostDirectives: [HasColor, {
directive: CdkMenu,
inputs: [‘cdkMenuDisabled: disabled’],
outputs: [‘cdkMenuClosed: closed’]
}]
})
class MatMenu {}
Router Unwraps Default Imports
When lazy loading, the router now automatically unwraps default exports, further streamlining the router and lowering the boilerplate. The router will search for the default export in this case to enable lazy loading, and if it finds it, it will import its lazy file directly into the code.
Facing difficulties with your business app?
Our Experts are here to help you out!
Improved Stack Traces for Debugging
With the advent of Angular 15, Angular developers can now enjoy improved stack traces and more understandable error messages when debugging their code. Prior to this version, discovering a code bug often resulted in one-liner error messages, leading to a lengthy debugging process.
This was a challenge shared by developers in a developer survey to the Angular team, and the core Angular team has responded by improving the debugging experience.
Now, error messages provide more focus on code rather than on third-party dependencies, making the debugging process more efficient and easier to understand. Finally, the Angular developer is striving to make the debugging experience as easy and efficient as possible.
Examining an example of previous error indications from an Angular application –
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at Generator.next ()
at asyncGeneratorStep (asyncToGenerator.js:3:1)
at _next (asyncToGenerator.js:25:1)
at _ZoneDelegate.invoke (zone.js:372:26)
at Object.onInvoke (core.mjs:26378:33)
at _ZoneDelegate.invoke (zone.js:371:52)
at Zone.run (zone.js:134:43)
at zone.js:1275:36
at _ZoneDelegate.invokeTask (zone.js:406:31)
at resolvePromise (zone.js:1211:31)
at zone.js:1118:17
at zone.js:1134:33
After partnering with Chrome DevTools, the Angular developer created a mechanism to eliminate scripts coming from node_modules, zone.js, etc. with the help of source maps via the Angular CLI. This process allows for quicker debugging, more efficient debugging of errors, and improved overall performance of your application.
Here is an example of the stack traces that have improved:
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at fetch (async)
at (anonymous) (app.component.ts:4)
at request (app.component.ts:4)
at (anonymous) (app.component.ts:17)
at submit (app.component.ts:15)
at AppComponent_click_3_listener (app.component.html:4)
Here, you may use the error to implement the execution from a button press in the AppComponent. Here you can find more details on the upgrades.
Stable MDC-based Components
The Angular Developer team has worked hard to ensure the stability of Angular materials. To ensure they meet the Angular Material Design Specifications, they have refactored components based on the Angular Material Design Components for web applications.
This includes improving accessibility and updating the DOM and CSS parts for improved responsiveness.
However, when migrating to the latest version of Angular (v15), some styles in older applications may need to be adjusted, particularly CSS overriding features of migrated components. If developers want to access the old implementations of components, they can utilize the “legacy” import.
For instance, the old mat-button implementation can be retrieved by importing its legacy button module.
import {MatLegacyButtonModule} from ‘@angular/material/legacy-button’;
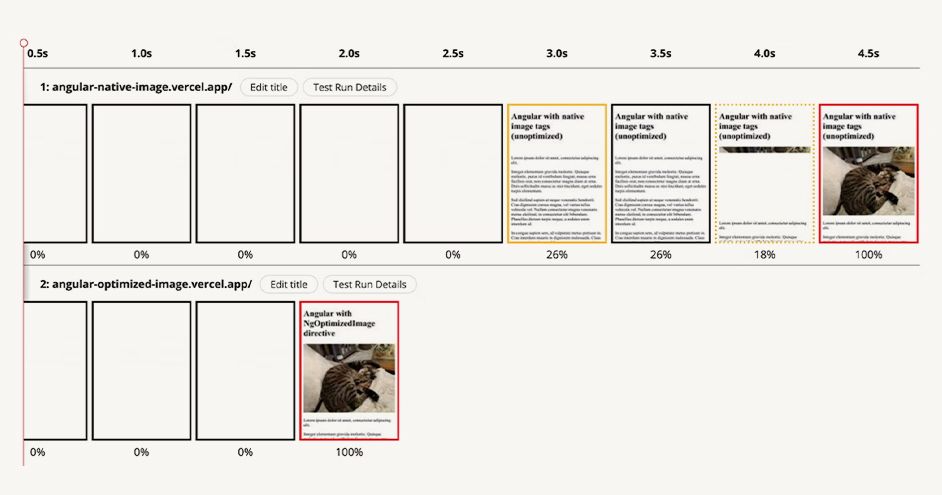
Stable Image Directives

Source – GTMetrix
The NgOptimizedImage directive is now even better with the release of Angular v15! It has many powerful new features, including Automatic srcset Generation and Fill Mode [experimental].
- Automatic srcset Generation ensures that the image downloaded is appropriately sized, reducing download time.
- Fill Mode eliminates the need for declaring image dimensions, filling an image to its parent container.
But how do you use this standalone NgOptimizedImage directive? It’s easy! You can directly use it in your Angular component or NgModule.
With NgOptimizedImage, you can get the most out of your images with minimal effort.
import { NgOptimizedImage } from ‘@angular/common’;
// Include it into the necessary NgModule
@NgModule({
imports: [NgOptimizedImage],
})
class AppModule {}
// … or a standalone Component
@Component({
standalone: true
imports: [NgOptimizedImage],
})
class MyStandaloneComponent {}
Using the Angular image directive within a component is easy – simply replace the image src attribute with ngSrc and set the priority attribute to optimize the loading speed for LCP images. This will ensure the most important content is displayed first, resulting in a faster and smoother user experience.
Dependency Injection
The @Injectable() decorator is no longer supported when using the NgModule syntax for providedIn. Instead, you should use providedIn: “root”. This will ensure that the provider is accessible throughout your entire application.
If you need to limit the scope of the provider to a single NgModule, use NgModule.providers instead. Additionally, the providedIn: ‘any’ syntax has also been deprecated, so it’s important to ensure that you’re using the correct syntax in your code.
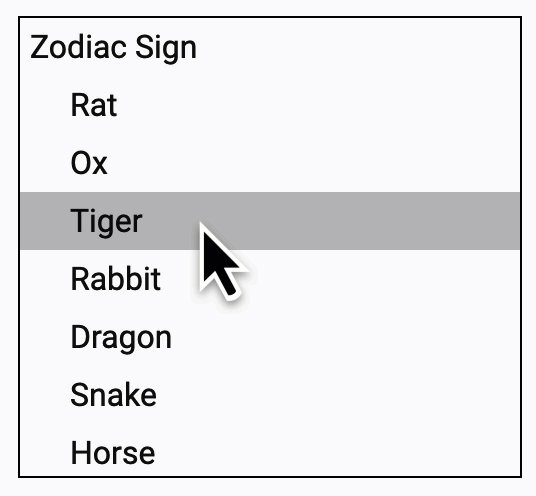
CDK Listbox
CDK (Component Dev Kit) offers developers an array of behavior primitives to help build custom UI components. With the release of Angular v15, CDK now includes a new primitive: CDK Listbox.
This innovative feature allows developers to customize interactions with Listbox components based on the WAI-ARIA Listbox pattern – enabling them to create experiences tailored to their specific requirements.

No matter which one of the behavioral interactions you use – keyboard interactions, bidi layout support, or focus management – each directive comes with associated ARIA roles to be applied to respective host elements. This ensures that your website or app is accessible to all users, regardless of their needs and abilities.
Best Experimental ESbuild Support
The Angular 15 update brings new exciting features like experimental support for ng build –watch support, Sass, SVG template, and file replacement. Plus, it continues to enable the incredibly fast builds made possible with esbuild – a simpler, faster Javascript bundler.
To upgrade your angular.json builder, use the command:
“builder”: “@angular-devkit/build-angular:browser-esbuild”
Deprecation
When WebDriver APIs were not yet standard and tests were challenging to build due to a lack of support for async, the Angular team released an end-to-end testing tool called Protractor in 2013. However, with advancements in JavaScript standards and development tools, the Angular 15 version deemed the protractor obsolete.
Protractor was designed to work with AngularJS-specific features, making them incompatible with modern versions of Angular. As such, we are unable to take advantage of the latest updates without forcing users to rewrite their tests. Therefore, it no longer serves a purpose within the Angular ecosystem.
Aren’t Sure if Angular 15 is the best option for your App?
How to get Angular 15 Installed?
Are you looking for a way to install the latest version of Angular CLI on your system? If yes, then you’ve come to the right place.
We’ll be discussing the easiest way to install Angular v15 via npm.
Npm is a package manager which is used to install, update, and uninstall packages like Angular. It’s also used to manage dependencies and publish packages.
To install Angular v15, all you need is to execute a single command in the Command Line Interface –
npm install –global @angular/cli@next
This command will download the latest version of Angular CLI and install it on your system. It’s that simple!
Once the installation is complete, you can start developing powerful web applications with the help of the latest features and tools that come with Angular v15.
How to Upgrade to Angular Version 15?
The steps to update to Angular 15 if you are currently using an older version of Angular, such as Angular 13 or Angular 14, are listed below:
ng update @angular/cli @angular/core
In order to update your global angular, run the following code:
npm i -g @angular/cli
Or you can upgrade from Angular 14 to 15, by following this link – https://update.angular.io/
Is it worth using Angular 15?
Angular is one of the best open-source web application frameworks available, and the team hire Angular developers are always working to meet the needs of the community.
With the help of the Angular developer community, web developers now have access to the latest and most reliable version of the TypeScript-based framework. This ensures that teams can stay up-to-date with the rest of the online ecosystem and the ever-evolving needs of their users.
Now is the perfect time to upgrade to Angular 15. With the many features and improvements included in this version, you can be sure that your web applications will stay ahead of the curve and meet the needs of your users.
Take your project to the next level with Angular 15! With the help of our experienced & dedicated Angular developers, you can easily install and implement the latest version of Angular in your project.
If you’re looking to leverage the power of Angular for your web development projects, our Angular development services are at your disposal. Hire Angular developers who can create outstanding solutions tailored to your requirements. Contact US.
Don’t worry if you face any difficulties – Our experts are just a call away. So, don’t wait any longer – move to Angular 15 now and enjoy its many amazing features!
FAQs
Angular 15 brings developers a suite of new features, including stable standalone APIs for building apps without Ng Modules and less boilerplate code. Performance has been improved with a directive composition API and other updates. These changes offer an enhanced experience and better performance for developers.
Bidi layout support is a feature that allows for improved keyboard interactions and better focus management. It helps improve the accessibility of the application by providing a better user experience.
Yes, Angular 15 is easy to use and understand and can be customized to fit the needs of any application. It has detailed documentation and tutorials to guide users in getting started.
Yes, it does. The Angular team provides comprehensive support for Angular 15, including access to the official documentation, tutorials, and forums.