Shopify serves as the ecommerce platform for more than 800,000 retailers. The obvious explanation is that starting an e-commerce store using Shopify is straightforward and easy. The ideal option for ecommerce stores that sell products or services and need little configuration is Shopify. We advise you to use shopify image optimization, choosing Shopify to power your store if you belong to the group of business owners that want to expand into the eCommerce market.
It generates an aesthetically pleasing online store and is simple to set up and utilise. This platform has several app integrations and a high level of security and dependability. You can obtain effective marketing tools, responsiveness for mobile devices, first-rate customer service, and simple payment options.
You might be surprised to learn that over 1 million businesses use Shopify, which has over 2 million active users. With most American firms using its platform, Shopify has a proportion of the ecommerce market that is close to one-third. For Shopify merchants, brand loyalty has grown as more than half of the shops receive repeat business.
On Shopify, creating and establishing an e-commerce business is simple, but maintaining it over the long term demands work and money. Several factors need to be prioritized to keep customers coming to your e-commerce site and boost revenue. One of those crucial components is speed.
One of the most important aspects of any web program, particularly an ecommerce business, is speed. Your website’s bounce rate will significantly increase if it takes longer than three seconds to load. The user would visit your rival. According to studies, over half of online customers feel that shopify lazy loading makes them less likely to make a purchase. Here are some additional crucial statistics:
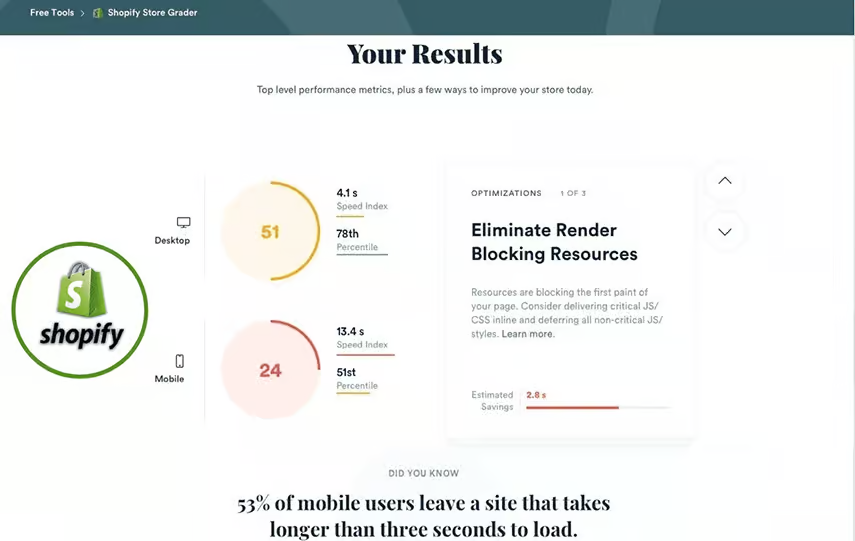
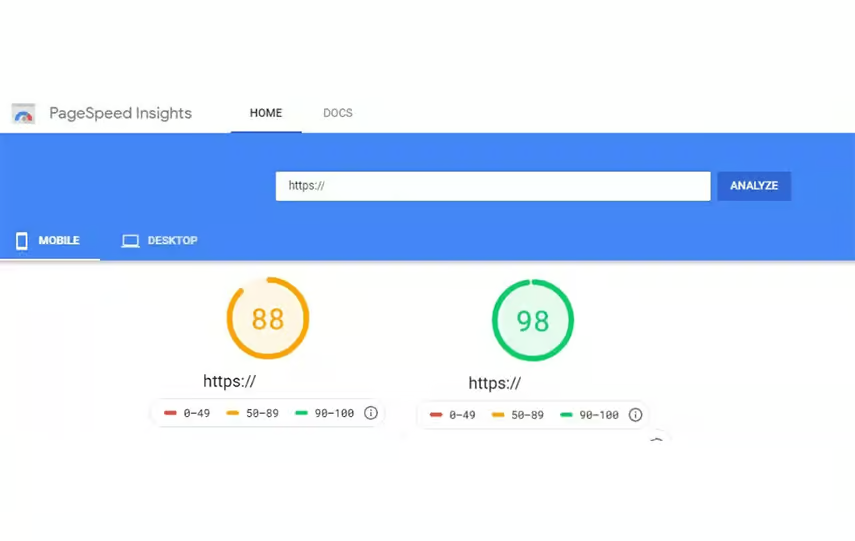
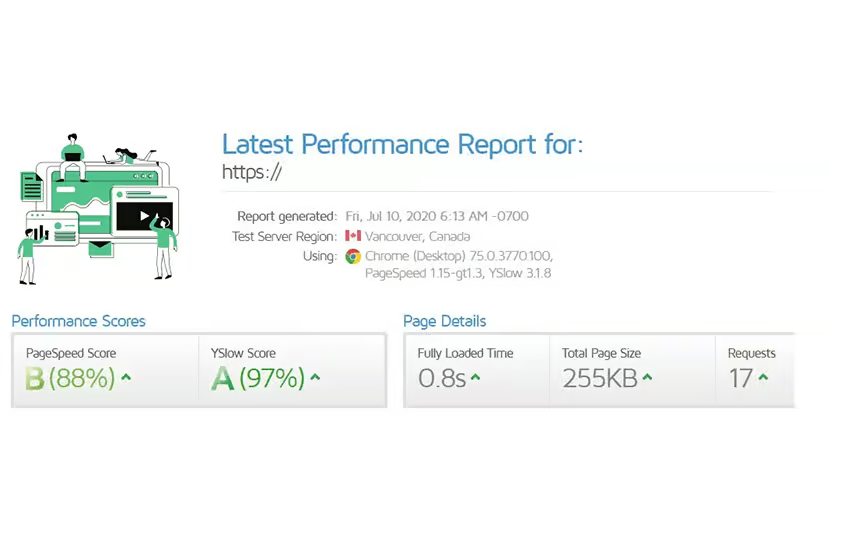
There are so many available options to measure your site speed. The popular ones are:
The saying “slow and steady wins the race” must be familiar to you. This may be true for our accomplishments in daily life, but not in the case of the internet. It will guarantee the downfall of your online store. Your online store should operate as quickly as possible. But how can your website become sluggish? Here are some possible explanations:
Nearly half of the material in an e-commerce store consists of HD photographs of the products and other parts. When loading, high-resolution photographs use a shopify image optimizer These images make your web pages larger and unnecessarily slow down website speed. Another factor is the shopify image optimizer. JPEG images, for instance, are more compact than images in other image formats like PNG, GIF, and Next Gen image formats like WebP, an ideal shopify image optimizer can work.
It is incredibly simple for developers to use dynamic content and draw animations on websites by utilising JS/jQuery plugins. However, if JavaScript is implemented poorly, it can slow down your web application.
The process of loading JS and jQuery, interpreting it, and then executing it requires time and bandwidth. When the API makes repeated requests to render JavaScript/Query data, the loading time is significantly affected.
Flash is a useful tool for adding a good level of user interaction on your ecommerce store but it can cause your site slower. Generally, it is bulky in size. More the size of the file slower will be your site.
Removing the unnecessary flash files or eliminating them will increase the page speed. If you want to make the site speed faster with a shopify speed score, you can give an eye for the HTML5 alternatives for replacing the flash content.
HTTP requests on your site grow when JS, CSS, and pictures are used extensively. The browser sends many requests to load each file when a consumer visits your online store. These requests are responsible for shopify lazy loading.
Caching is one of the best techniques to dramatically increase site speed. You cannot increase speed if you are not caching shopify speed score. Using this method, you can store frequently used data points in what’s known as “cached memory.”
The browser can provide the same content from cache memory when the user makes consecutive requests for it. This accelerates the entire data rendering process. You can experience a noticeable improvement by using a browser and page caching.
Additionally, page caching significantly increases the speed of your Magento store. It uses the cache to serve previously visited sites. It speeds up the shop platform and cuts down on the server’s load time. Third-party plugins are another option for page caching.
A browser caches files for faster accessibility. Use it minimum to start the render time.
Your site might load more slowly if the developers didn’t employ clean code and the appropriate coding standards. Excessive white space, inline stylings, empty new lines, and pointless comments are a few examples of common errors in website code.
Prior to compressing the code, remove these extraneous components. Both the file size and the performance of the entire page will decrease. Additionally, it might aid in improving SEO ranks. There are a number of internet tools that may be used to clean and minify your CSS files if you are not acquainted with coding.
It goes without saying that you need adverts to monetize web apps with high traffic. But the user experience shouldn’t be hampered by the adverts. Avoid making excessive advertising one of the factors slowing down your website. Due to the high volume of HTTP requests caused by advertising, your website may become unusable. Simply put, less adverts on your website will improve its functionality.
In e-commerce, time equals money. A website that loads slowly risks losing visitors to a faster website. The shopify lazy loading will have an impact on both your overall brand reputation and sales. You already have a sizable budget for building your online store and investing in marketing to draw in new clients. However, if it takes too long to load, you lose their trust as soon as they click through to your store.
An officially acknowledged ranking element in Google’s algorithm is website speed. Users are less likely to stay on a website when it loads slowly. Less organic traffic is the outcome of poor on-page metrics like time on page, pages per visit, bounce rate, etc. You are seriously limiting your ability to outrank your top-10 competitors if your website loads more slowly than those websites.
A higher quality score is correlated with page shopify speed score and load times. If your page’s load time is below this threshold, it may be hurting your quality score because Google considers a slow load time to be the regional average plus three seconds. When someone clicks on your advertisement, and it takes too long for your website to load, they are more likely to give up and go. This unpleasant behavior may indicate to Google that the experience on your landing page is subpar, which may have a negative effect on your ad rank.
For every one-second improvement in load, Walmart saw a 2% boost in its primary conversion.
For every 400 milliseconds of speed improvement, Yahoo saw a 9% increase in traffic.
According to Amazon, a 100 millisecond delay in site load results in a 1% loss in income.
Microsoft discovered that BING searches that were even just two seconds slower saw a 4.3% decrease in income per user.
Firefox reduced load time by 2.2 seconds and increased conversions by 15.4%.
When website load time decreased from 5 to 2 seconds, the fundraising effort for the former president saw a 14% increase in donation conversion.
You can use these methods to speed up your shopify speed score in addition to optimising the variables stated above that slow it down:
The speed of your Shopify store is mostly dependent on the theme. As a result, before putting the selected theme into use on your online store, you should:
Depending on the user’s mobile internet and device speed, the webpage speed may change. However, your hosting server and infrastructure play a similar role in affecting how quickly your site loads. In order to scale your website during flash sales and seasonal promotions, you should host it on a server with memory or bandwidth restrictions. Additionally, the anticipated traffic and peak user load prevent crashes from an unexpected increase in visitors.
Depending on the user’s mobile internet and device speed, the webpage speed may change. However, your hosting server and infrastructure play a similar role in affecting how quickly your site loads. In order to scale your website during flash sales and seasonal promotions, you should host it on a server with memory or bandwidth restrictions. Additionally, the anticipated traffic and peak user load prevent crashes from an unexpected increase in visitors.
A CDN is a network of servers that is spread out globally. The nearest server to the user’s location will provide the content to them. It provides the user with faster speed. A CDN, or in the case of Shopify, twin CDNs, is a necessary component for platform performance as more ecommerce companies go international.
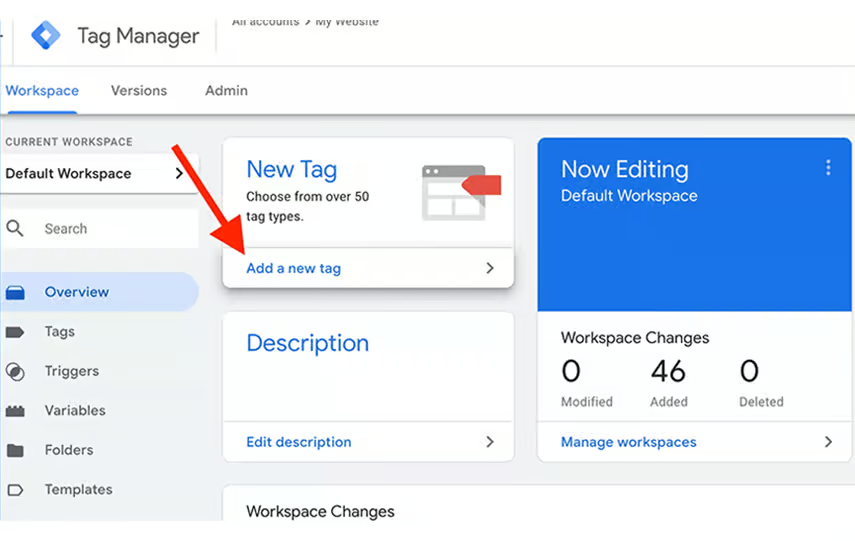
It is crucial to gather data for your e-commerce website because it will aid in business decision-making and improve user experience. However, gathering a lot of data can make your website load more slowly. It requires a lot of time and resources. As a result, you must employ a tag management platform like Google Tag Manager. All of your tags will be combined into a single JS request.
The world is evolving toward mobile, thus making your site mobile-friendly is crucial. Websites load more slowly on mobile devices than they do on desktops, even though the majority of consumers make purchases on their phones. From this point forward, you should first check your mobile’s speed before attempting to increase it. To find out how site performance might increase your mobile conversion rates, you can use Google’s Test My Site tool.
Pop-ups are frequently used to provide a rapid overview of the user on websites. Instead of forcing you to visit a product detail page, they directly display a product from a product listings page. However, if employed vigorously, it might also harm the clientele’s experience. This is how:
Massive and appealing Hero images on your homepage are excellent for showcasing your products. The shopify speed score of your site may nonetheless suffer as a result. When there are four or five slides, the size and quality requirements for a hero slider to look decent will lengthen load times. Reduce the number of images or do away with the slider entirely if you don’t really need it. If you do, make sure to use the best image compression methods and UX principles.
If your Shopify Ecommerce store has more than 20 installed Shopify Apps, you probably don’t use them all. Most likely, you installed some of them for testing purposes only and forgot to remove them. Such applications keep running in the background and slow down the website. As a result, you must search your store for apps that are no longer required and then remove them. Test your page’s speed to see whether it has improved.